第一天 使用HTML撰寫文字
HTML是建立網頁中的基礎技術,我透過visual studio code來撰寫學習HTML,首先透過這行文字告訴瀏覽器這個文件是個HTML的文件,再透過UTF-8編碼可以使得瀏覽器得以正確的辨識文字,而HTML是由許多的起始標籤以及結束標籤一層層的組成,不同的標籤可以達到不同的目的,第一天我透過如(起始)(結束)等標籤來達成在網頁中寫入文字,除此之外,也透過這些標籤再達到文字的分類,例如h後的數字可以調整文字大小,h1為最大,依序變小。
以下列出我使用的實作標籤:<html></html>:用來表示這是HTML文件,下列所有標籤都將寫在這個標籤內
<head></head>:這個標籤是用來宣告各種網頁資訊,如上述的
以及宣告編碼將寫在其中
<body></body>:在這標籤中的內文將會顯示給使用者看,下列標籤都將運用在body標籤內
標題:<h1></h1>
文字段落:<p></p>
控制粗體字:<b>:</b>
控制斜體:<i></i>
換行:<br/>
分割水平線:<hr/>
透過上述的標籤,能夠建立一個純文字的網頁,並且能夠分類以及控制字形以及大小等。
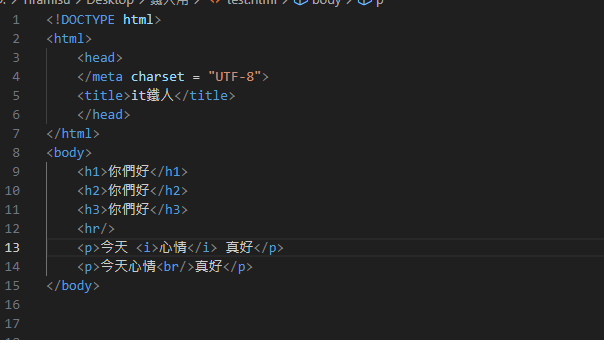
以下是範例:
網頁上的樣子:
